<link rel="stylesheet" href="http://www.dituyi.com.cn/wmap/wmap.css">
<script src="http://www.dituyi.com.cn/wmap/wmap.js"></script>
<script src="http://www.dituyi.com.cn/wmap/config.js"></script>
<div id="mapDiv"></div>
<style>
html,body ,#mapDiv {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
//创建地图对象
var map = W.map("mapDiv");
//创建一个底图,并添加到map中
var tileServiceUrl ="http://api.dituyi.com.cn/tileService/rasterSample/{z}/{x}/{y}?layer=exampleVector";
var baseLayer = W.tileLayer(tileServiceUrl).addTo(map);
//设置地图显示的中心点和级别
map.setView([37.98, 104.33], 4);

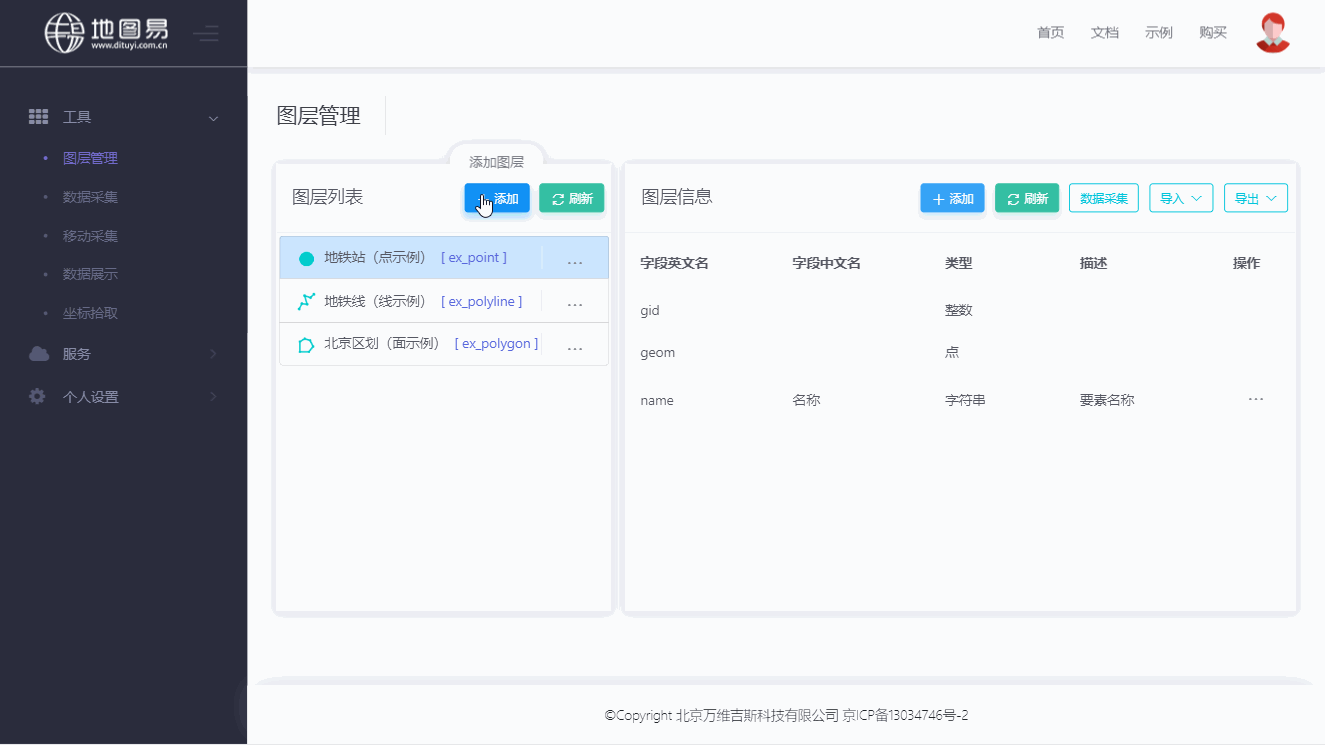
创建图层说明:查看

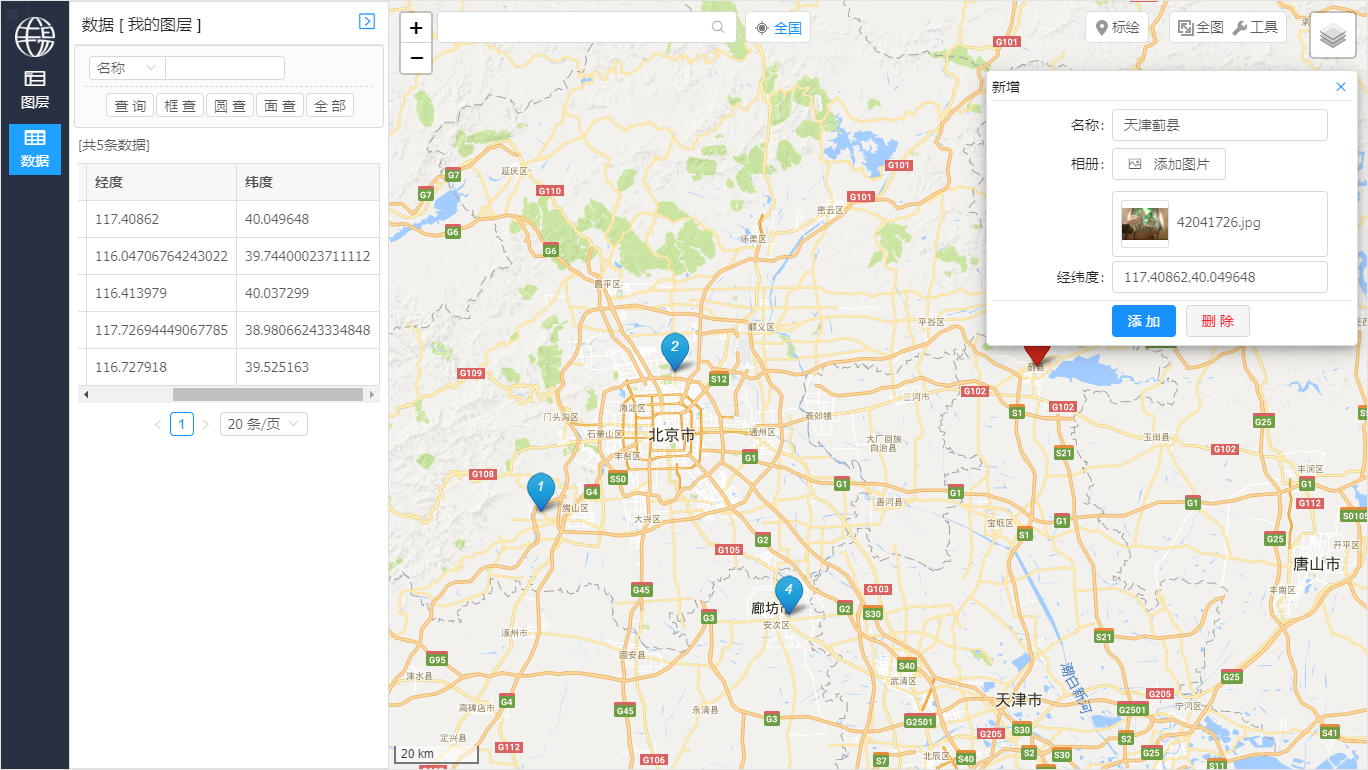
数据采集说明:查看
var key = "xxxxxxxxxxxxxxx";//用户key
var userId = "xxxxxxxxxxxxxxxxxxx";//用户id
var apiBasePath ="http://api.dituyi.com.cn"; //要素服务访问路径
var layerName = userId + '.' + "msp_demo_pt";//查询图层
var opts = {
apiBasePath: apiBasePath,
key:key,
}
//创建要素服务
var service= new WS.WServer(opts).createFeatureService();
//创建查询对象
var queryObj = service.createQueryObject(layerName);
//设置查询返回字段
queryObj.setOutFields('*');
//设置查询条件
queryObj.setWhere("1=1");
//执行查询
queryObj.execute(function (features) {
for(i in features){
var feature = features[i];
var latlng = W.latLng(feature.geometry.coordinates[1],feature.geometry.coordinates[0]);
var name = feature.properties.name ? feature.properties.name : "";
var html = "名称:" + name;
//查询结果添加到地图上
var marker = W.marker(latlng).bindPopup(html).addTo(map);
}
});